githubにはgithub pagesという、gh-pagesという名前のブランチにコミットされたファイルをプロジェクトの静的ページとしてhttp://{username}.github.com/というアドレスで公開できるすんばらしい機能があります。
GitHub Pages
GitHub Pages
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
gh-pagesというブランチをコミットすれば表示されるのですが、管理画面からボタン1つでテンプレート込のCoolなページを作成してくれます。
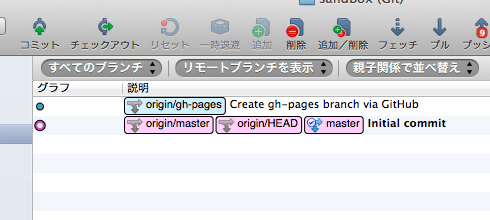
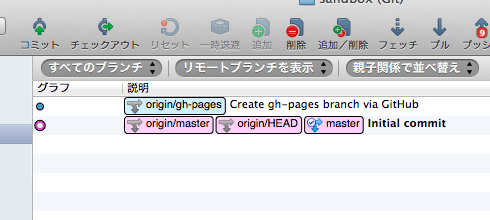
そして生成されたgh-pagesというブランチはmasterからの派生ではない、独立したブランチとして生成されていました。

普通にgit co -b fooでブランチを作っても、親ブランチに紐付いてしまうので、全く更のブランチが欲しい時は--orphanオプションを使ってチェックアウトすると、同じようなことが実現できました。
目次
チェックアウトして、新たにコミットする
手順は簡単、以下のような手順で作ります。
git checkout --orphan foo # foo という親なしのルートブランチを作る
git rm -rf . # 中身をまっ更にするあとはこのブランチに何かコミットすれば、独立したfooブランチを作ることができます。
*
github pages もどきでソースコードとは別に管理しつつ、プロジェクトのドキュメントをコミットするとか、独立したルートブランチをいくらでも作成できるので色々と用途があるような気がします。(なにかおもしろい使い方の実例があると教えて欲しいなぁ)
ちなみにこのブランチを rebase すると、rebase したブランチが親になりました。merge も普通に出来ました。(あんまり意味がないけれどやってみた)
Amazon.co.jp


改訂2版 わかばちゃんと学ぶ Git使い方入門