FirebaseのWebコンソールは必要十分な機能を持っていますが、最低限すぎてかゆいところに手が届きません。
今回は単純に、単一のドキュメントをJSON形式でコピーしたいだけだったのですが、それを実現する方法として、もっと使いやすいGUIクライアントはないものか、と調査してみた次第です。
それぞれ簡単に触ってみただけなので、深くはレビューできていませんが、選択肢として使ってみる参考になれば幸いです。
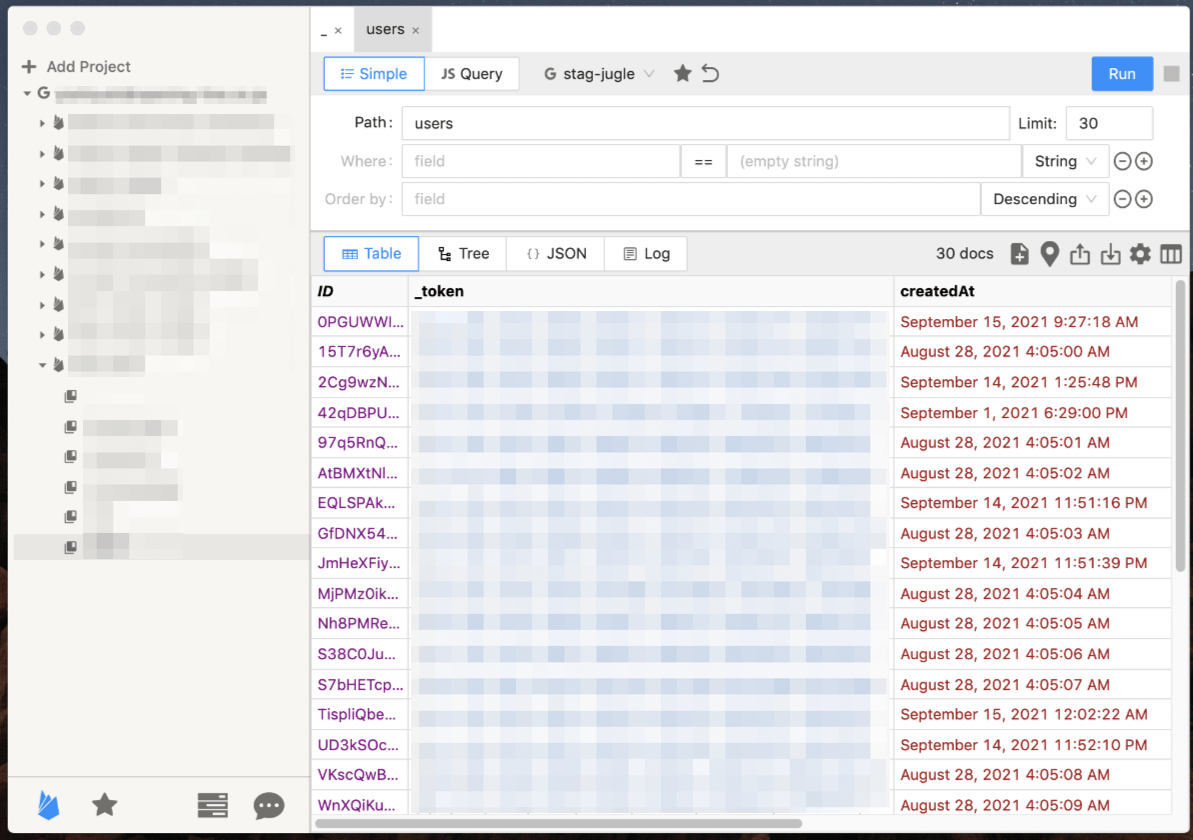
Firefoo (Windows, Mac OSX, Linux $9/月〜 体験版あり)


ネイティブアプリとしてFirefoo (Windows, Mac OSX, Linux 向けが提供されています。
起動すると、勝手にログインして使える状態になっていました。
firebase login でログインを済ませていると、自動的に検出してくれるようです。(多分
単純に直感的でわかりやすくて良い操作感です。ドキュメントをJSONでコピーする目的も果たせました。
Authenticationのユーザーの情報にもアクセスでき、Firebaseコンソールでは扱いにくいカスタムクレームの操作もできます。
もう「これさえあればいいんじゃないかな…」って感じです。
体験版は14日間使用可能、個人向けライセンスは月額$9とのこと。
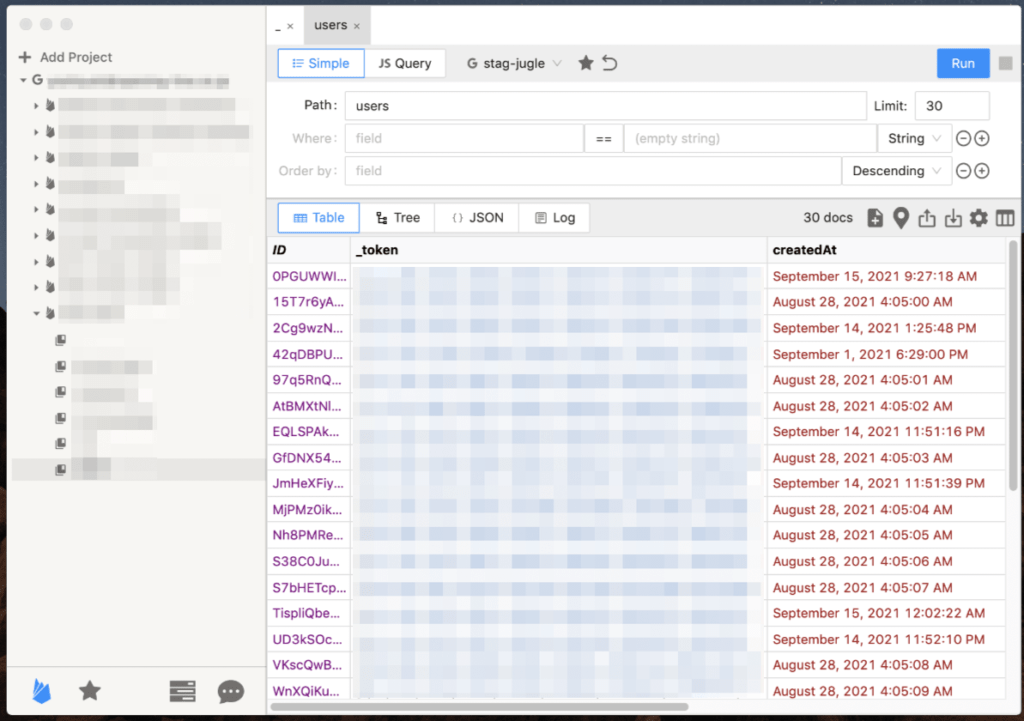
Refi App (Windows, Mac OSX, Linux OSS、無料)
オープンソースで無料のクライアントです。
技術スタックが Vite, React, Tailwind, Typescript, Electron, Node-IPC と執筆時点ではモダンで、開発も直近では活発です。
Firefooには劣りますが、十分な操作感で、Firebaseコンソールを直接開くよりはだいぶ気が楽になります。
Authenticationユーザにはアクセスできないのが残念ですが、何より無料なので気軽に使えていいです。
ビルド済みパッケージは dmg 形式だけでしたが、Electron なのでビルドすれば他のプラットフォームでも動くと思います。
動作にはサービスアカウントキーを読み込ませる必要があります。
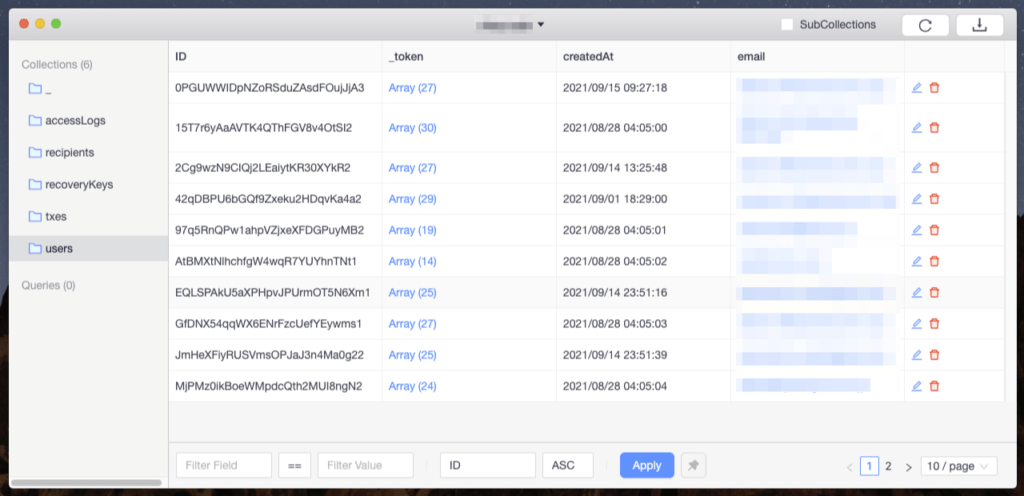
Firestudio (Mac OSX $9/月〜 体験版あり)

ネイティブアプリとしてMac OSX向けのみが提供されています。
動作にはサービスアカウントキーを読み込ませる必要があります。
こちらはちょっと力不足という感じで、JSONとしてコピーすることができませんでした。
コレクションをCSV形式でダウンロードすることもでき、簡易エクスプローラとしては良さそうです。
体験版は7日間使用可能、ライセンスは月額$9とのこと。
ただ、この機能と使い勝手ならFirefooを使うほうがいいなぁという印象でした。
Firetable
ブラウザベースのクライアントです。
デモが用意されているので、まずは触ってみるといいかもしれません。
$ firebase login # firebaseにログインしておく
$ npm install -g firetable
$ firetable init demo
$ cd demo && firetable startまず、Firebaseにログインしておく必要があります。
firetableコマンドをインストールしてinit コマンドでプロジェクトを立ち上げて使うようです。
ただ、なぜか自分の環境ではログインがうまくいかず、動作させられませんでした。
デモがなかなか小綺麗で作りもしっかりしていたので、期待していたのですが、残念です。
デモで気に入ったら是非、トライしてみてください。
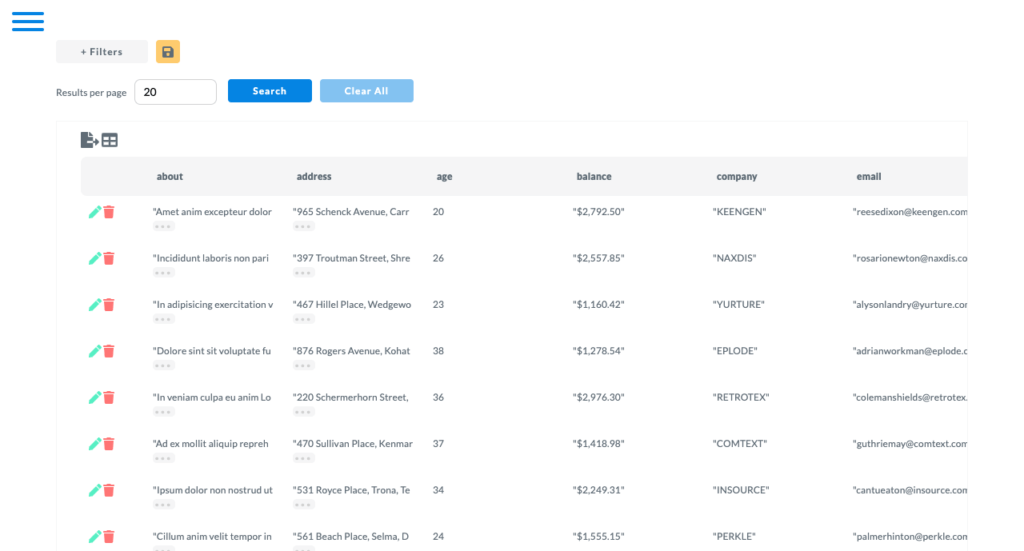
FirebaseToolbox (Windows, Mac OSX, Linux $5 デモあり)

ブラウザベースのアプリケーションです。
ダウンロードには$5支払う必要があり、試用版はないようです。
その代わり、デモ版がありました。
ダミーデータで操作を体験することができます。
正直な感想、わざわざ選ぶほどのものではないという感じでしたが、デモを触ってみていいと思ったら、ダウンロードしてみてはどうでしょう。
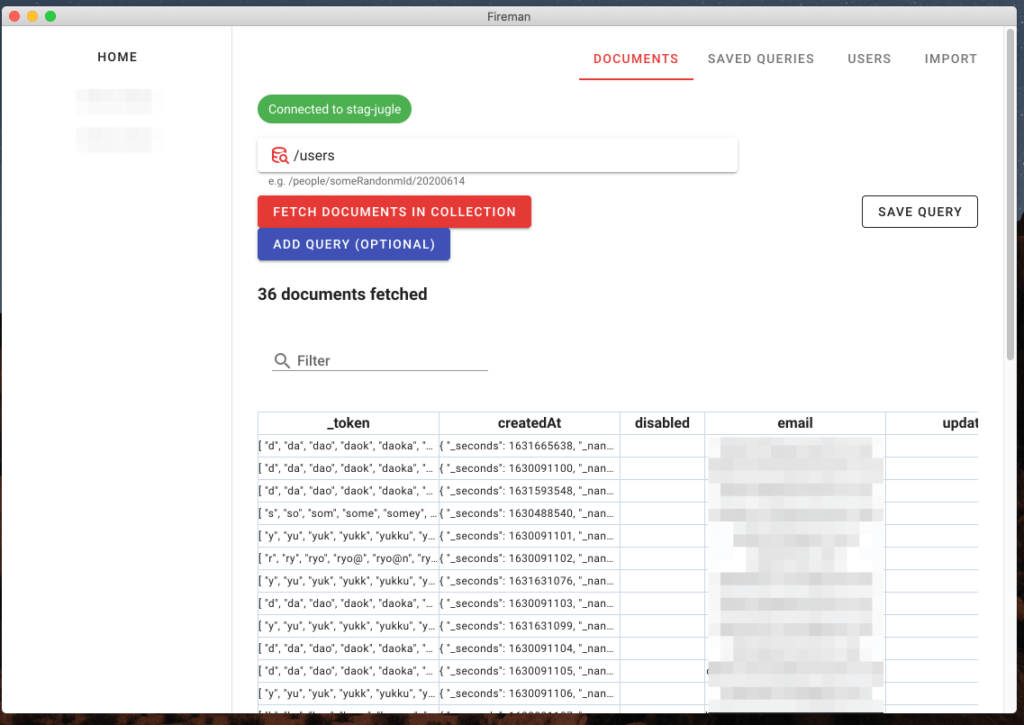
Fireman (MacOS X)

シンプルな見た目で無料で使用できます。
Firestoreのドキュメント一覧や編集、クエリ機能と最低限の機能を持ち合わせています。
インポート機能もありますが、直接テキストを張り付ける仕様です。
ただ全体的に作りや動作が荒削りな印象で、とりあえず無料だから、以上のメリットはなさそうです。
動作にはサービスアカウントキーを読み込ませる必要があります。
更新状況が見えないのでもしかしたらこれ以上開発がされないのかもしれません。
VSCode Firebase Explorer
VSCode用の拡張として動作する、エクスプローラです。
個人的には、エディタにいろいろな機能を統合するのが苦手なので使いませんが、VSCodeだけで完結したい人には向いているかもしれません。
fuego
GUIクライアントではなく、CUIクライアントです。
本題からはちょっと外れてしまいますが、選択肢の一つとして、メモしておきます。
sequelFIRE (ダウンロード不可)
こちらは開発中だったようですが、停止してしまったようです。
しかし、製作者のTwitterアカウントを見てみると日本人でした。
ソースは公開されているので、ビルドしたら使えるかもしれません。

残念ながら和製クライアントとして成就することがなかったようですが、せっかくなので紹介だけしてみました。
rowy

retool Firebase / Firestore Integration

まとめ
Firefooがダントツで使いやすいクライアントだと思います。
有料ではありますが、Firestoreのコンソールをよく使う人であれば月額$9は安いでしょう。
オープンソースで無料のものとしては refi app が良さそうです。
他にも発見したら追記していこうと思います。