-

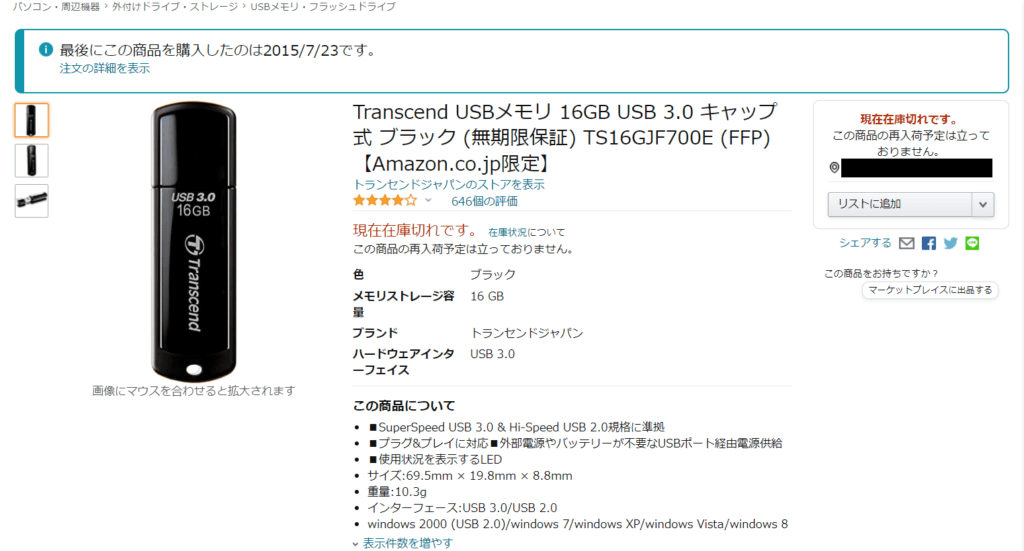
6年前に購入したトランセンドのUSBメモリに無期限保証がついていたのでサポートに連絡してみた
しばらく寝かせていたUSBメモリを久々に引っ張り出して接続したところ、PC側で認識と切断を繰り返すような挙動が起こり、ドライブにアクセスできない状態になっていました。 手持ちのWindows、MacOS Xマシンにて色々な条件の下、接続を試みましたが、全然ダメでした。 購入が6年前なのでリリース日はそれよりも古いはず。骨董品とまではいか... -

「WiFi Card」でログイン情報カードを作るとQRコードでWi-Fiにログインできて便利
安物 Wi-Fi ルータのせいか、ネットワークがどうにも不安定だったので、思い切って Wi-Fi 6 + メッシュWi-Fi を導入してみました。 Wi-Fi のログインは WPS を使えばボタンを押すだけで認証できますが、ネットワーク機器を高い位置に設置していたり、目隠しのために安易には手が届かない場所に設置していると利用が難しくなります。 また、一... -

自宅を新築することになったので、タイムラプスカメラ Brinno MAC200DN で建築記録を残すために購入してみた。
おそらく一生に一度の機会だと思って、記念にと思ってタイムラプス動画を作ってみようと思いました。 副作用として瑕疵に関する記録として残せるかもしれません。 (そこまで工務店を疑っているわけではないですし、信頼はしてますが、何かあった場合の原因究明には役立ちますね) カメラの選定 さて、カメラ選びは結構悩んだのですが、最終的... -

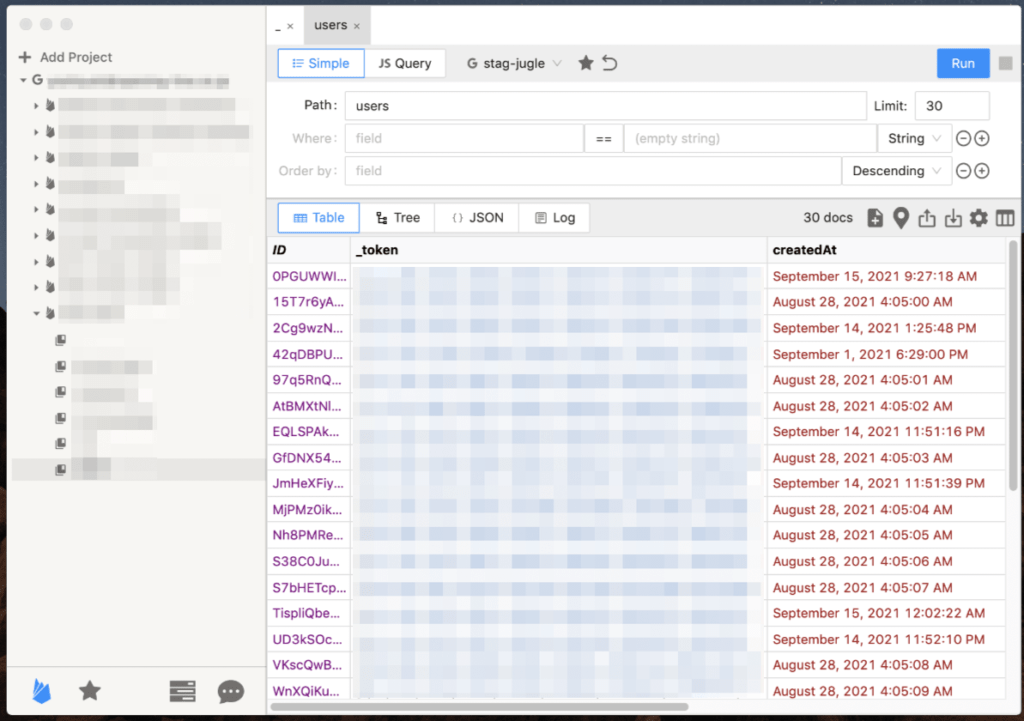
Firestore の GUI クライアントを調査してみました
FirebaseのWebコンソールは必要十分な機能を持っていますが、最低限すぎてかゆいところに手が届きません。 今回は単純に、単一のドキュメントをJSON形式でコピーしたいだけだったのですが、それを実現する方法として、もっと使いやすいGUIクライアントはないものか、と調査してみた次第です。 それぞれ簡単に触ってみただけなので、深くはレ... -

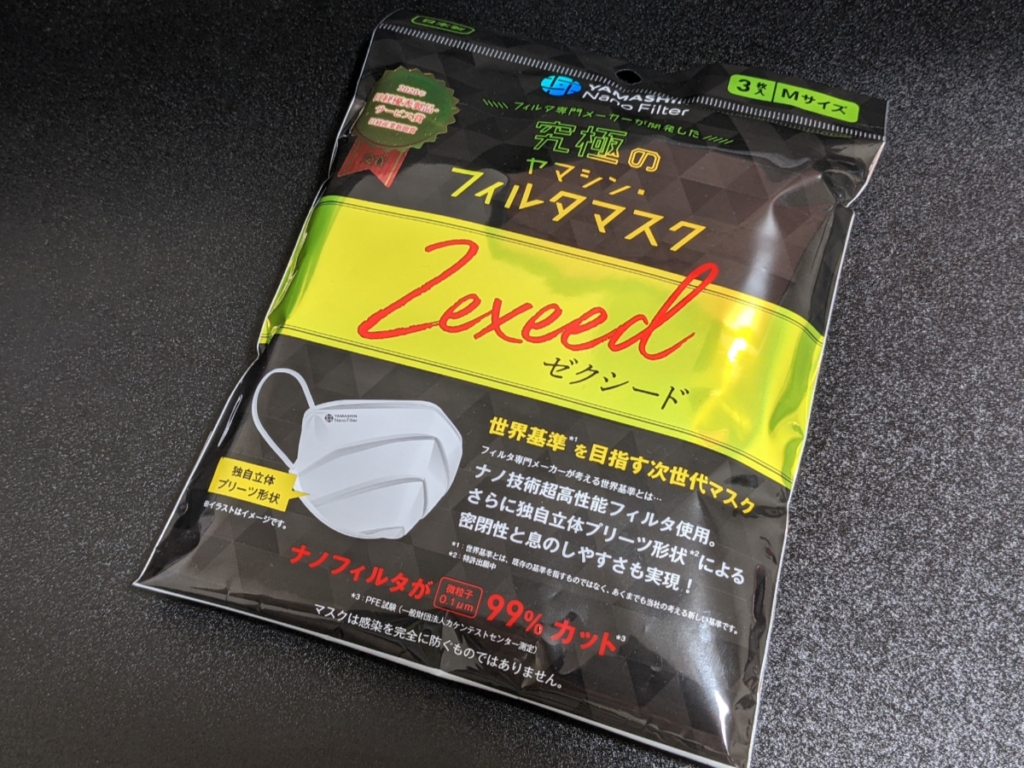
流行りのウィルス対策として「究極のヤマシン・フィルタマスク Zexeed 3枚入り」を購入しました。
パンデミックはまだまだ予断を許さない状況が続きます。 個人ひとりひとりの努力がこの状況を打破するための鍵だと思います。 そこまで大げさな話をしなくとも、できれば罹りたくないものです。 マスクについての考察 ウィルス自体は微細ですので、それ単体のサイズと一般のマスクの目地を比べたら到底防ぎきれません。 また、これまで空気感... -

第二種電気工事士試験に合格したので筆記・実技試験をふりかえった
取得する動機としては、自宅を新築する機会に恵まれ、工作好きなので、そのうち自宅のコンセント回りを多少いじる機会が来るといいな、と思ってます。 また、もしITエンジニア職が食いっぱぐれた時に、転職するネタにでもなれば…ラッキーですかね。 というわけで、自分の合格体験記です。 第二種電気工事士とは そもそも第二種電気工事士は何... -

あおぞら銀行Bank支店の利息(0.2%)の入金とその付き方を計算してみた
今年の3月ごろ、ちょっとしたあぶく銭が手に入ったので、それを口座に置きっぱなしにしていたのですが、8月になって結構な利息がもらえていました。 https://www.aozorabank.co.jp/bank/ (ガチな数字です。後で計算に使うので公開しています。) 金利を確認 2021年8月時点での金利です。 3月時点からの期間中で変わっていないと思われます... -

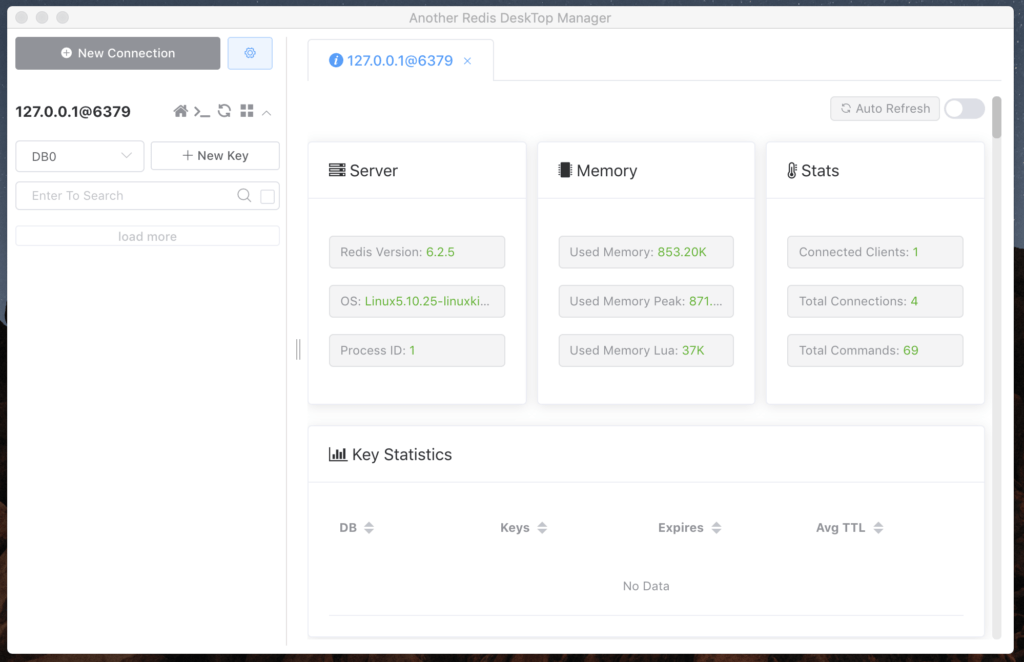
Redis の GUI クライアントを調査してみました (2021年度)
以前書いた記事からかなりの時間が経ったので、再調査してみました。 元の記事からは、サイトが消えていたり、入手できないものは除外し、最近リリースされたものなどを盛り込んでいます。 動作確認用コンテナ 動作確認のために Docker コンテナでサーバを用意しておきます。 $ docker run --rm -p 6379:6379 redis:6-alpine AnotherRedisDes... -

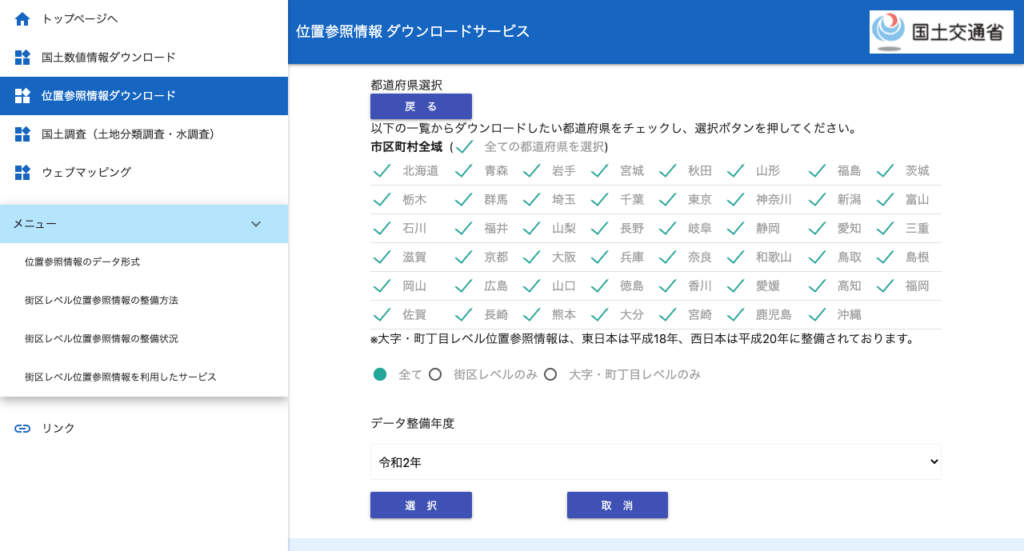
PHPだけでジオコーディングして住所から緯度経度を取得できる DmGeocoder をフォークして、データを差し替えました
ジオコーディング(住所<->緯度経度変換)が必要な機会が訪れたのですが、Google Map APIのような外部APIを使う場合、通信エラーの対応、アカウントやキーの管理、使用料金の管理などいろいろと面倒事が多くなりがちです。 そこで、データをローカルに保持して、索引できるライブラリを調査してみたところ、自分の目的としては必要十分な... -

AUKEY Power Studio 300 PS-RE03 を初期不良の対応としてもう一台送ってもらえた
MAKUAKEにてクラウドファンディングをしていたときに、見た目のレトロさに惹かれて、応援購入をしました。 https://www.makuake.com/project/powerstudio/ 届いてから一通り動かしてみて、しばらくは時々使ったりする程度だったのですが、ある日スイッチを入れたところ、ファンが全開が回りだし、電源も取り出せなくなってしまいました。 フ... -

三菱鉛筆 MSXE520050724 多機能ペン ピュアモルトプレミアム 4&1 フォトレビュー
デジタル全盛の昨今ですが、やはり紙とペンで書き出すことほど、素早く、電気も必要なく、思考を表現方法はありません。 いままでは適当にノベルティでもらったような、何故か持っているボールペンを使っていたのですが、みすぼらしくなってきたし、ちょっといいやつでも買ってみようかと奮発してみました。 また、図を書いているような時、... -

GOOT PX-201 温調はんだこて フォトレビュー
自分で修理できる程度の配線の切断や、分解修理時の再はんだ作業に新しいはんだこてを購入しました。 これまでは安い、よくある感じのコテだったのですが、せっかくなので温調できる、セラミック製のものを選んでみました。 パッケージ ご購入の際、パッケージ裏面の情報などの参考にしてください。 本体・付属品 本体と付属の耐熱キャップ。... -

ロジクール ワイヤレスマウス トラックボール M575S フォトレビュー
ずっとマウスを使っていたのですが、トラックボールっていままで使ったこと無いなぁと思ってデビューしてみました。 いろいろな製品はありますが、ひとまずは鉄板の M575S を選定。 外箱・パッケージ 外箱から中身を出すと、厚紙で包まるように収納されていました。 包まれている紙にはインストールマニュアルが。 BluetoothとUnifyingで接続... -

PostgreSQL Docker コンテナの WAL が壊れて起動できない状態を pg_resetwal で復旧する
PostgreSQLのDockerコンテナを起動していたローカルのマシンのバッテリーが切れて落ちてしまい、電源を確保して、起動し直したところ、エラーを吐いて立ち上がらなくなってしまいました。 起動時にPanicログを出力する状態から、WALの復旧をした手順です。 Docker Composeの定義 コンテナのデータはホストマシンのディレクトリにマウントして... -

Cocopar 2019 モバイルモニタを MacBook Pro で使うために購入
普段は MacBook をよくあるPC用モニタにアダプタ経由でHDMIに接続しているのですが、出先でもデュアルモニタ環境を使いたいと思ってモバイルモニタを検討してみました。 海外製品にありがちな謎のパッケージ…。 Amazonにはたくさんの聞き慣れないおそらく中国製メーカーの製品のものが安価でたくさんあったので、この中から検討し、Cocopar20... -

メール送信の開発・デバッグ用に使えるSaaS debugmail.io
Webサービスのメールに関する実装で使う機会があったので、同様のサービスを探していたところ、なかなか良いサービスを見つけたので紹介します。 debugmail.io ググラビティの低いサービス名です。 https://debugmail.io/ しかし、機能も画面もシンプルで使いやすくてなかなか良好です。 サインアップはメールアドレスでアカウントを作るか、...
NizLog
Planned Happenstance Theory.